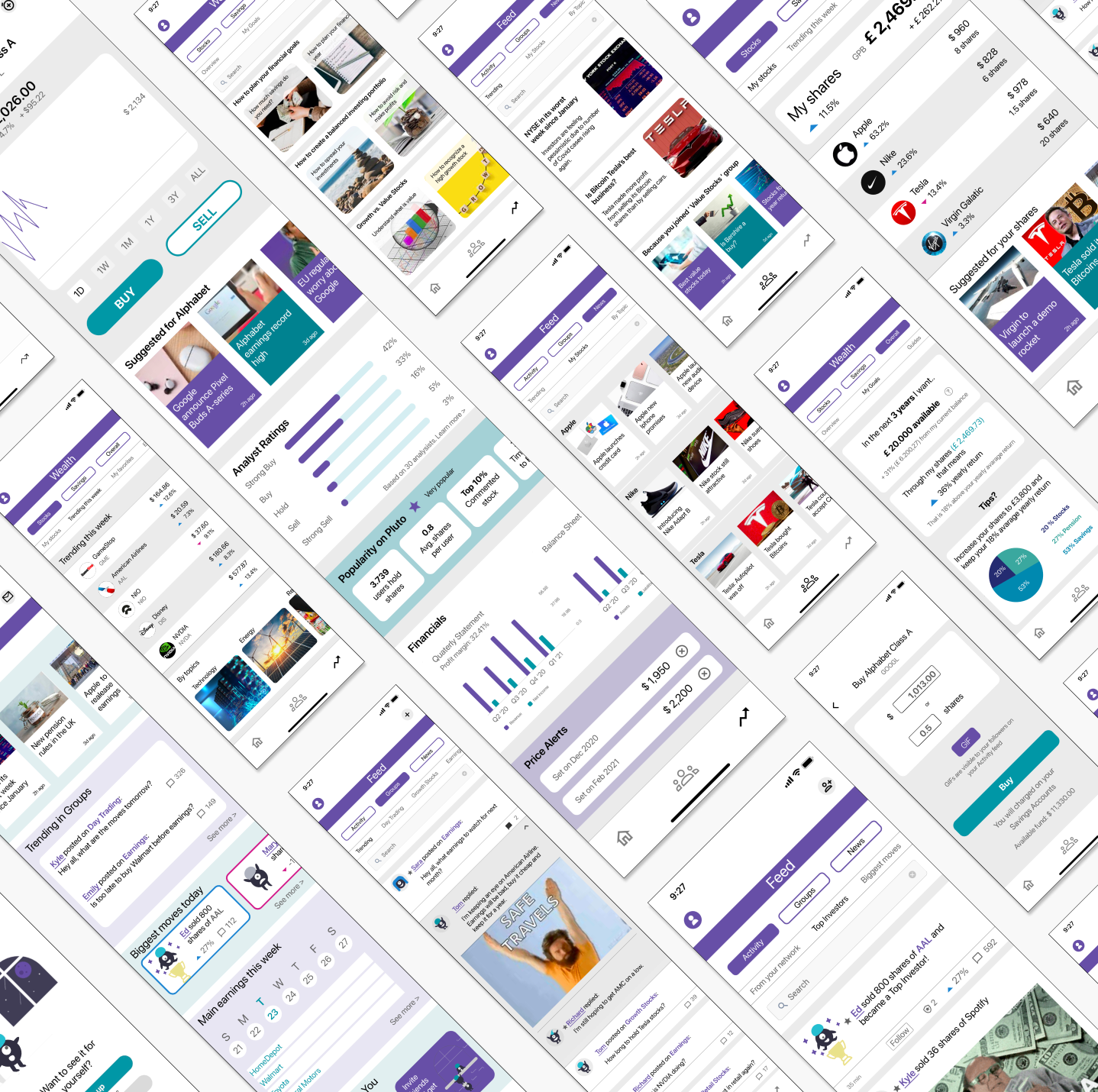
Pluto
Your whole financial world in one place
Tasks
User research
Prototyping
Usability Testing
UI design
Role
Sole designer. Completed for CareerFoundry UX Course, Feb-June 2020.
Case study
Conceptual study for a savings and investment app in a social environment.
Tools
Product team size 6; Sole designer
The problem
While Generation Z and Millennials are more inclined to invest in the stock market than previous generations, there is a gap in the market for products that resonate with their communication styles and habits.
The solution
To attract new generations to the financial world in a responsible and engaging way, Pluto offer a slight gamified investing and wealth management platform, facilitating online connections and support among peers, while also offering formal guidance about risks, professional analyst ratings and learning tools.
The process
As part of a CareerFoundry course, I worked part-time from December 2020 to June 2021 on a multi-step process that enabled me to explore various stages of a full-cycle project.
EMPHASISE
Competitive Analysis
To understand the market surrounding the stock market, I conducted a competitive analysis of Revolut and Reddit using the S.W.O.T. (Strengths, Weaknesses, Opportunities, and Threats) framework. This approach allowed me to identify market gaps and potential concepts to address them. Further research showed a growing interest in investing among younger generations.
User Survey
I ran a survey with participants between 25-40 years old. The survey was a great method to collect data relatively quick.
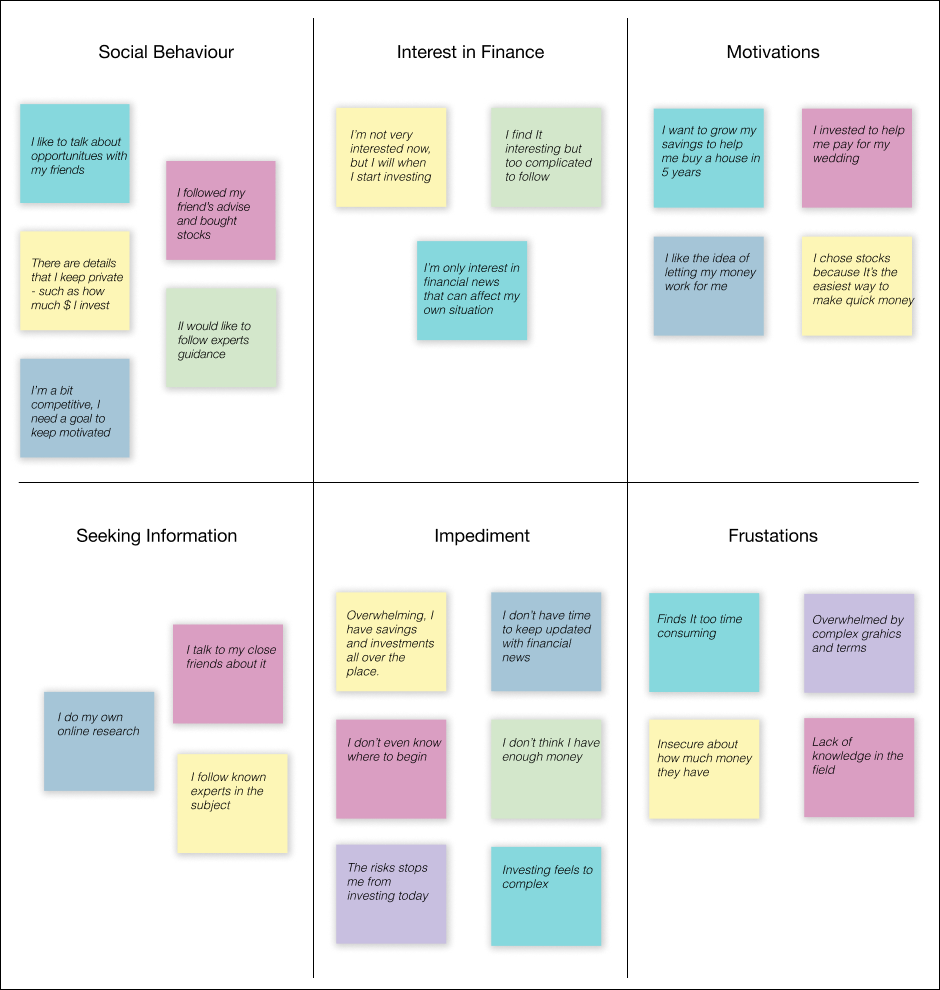
Key Insights
01 Financial interests
Most non-experts liked the idea of using financial tools to grow their savings, but they often lack a personal interest in finance.
Hypothesis
A personalised feature could help users stay informed about news relevant to their specific investments and financial goals.
02 Social habits
Users feel more confident when observing the moves of other investors. However, many prefer having a private account using nicknames and no photos when sharing their experiences.
Hypothesis
A social media feature that allows investors to exchange ideas while keeping their true identities private could be beneficial for users.
03 Impediment
Users who are not financial experts often feel overwhelmed by the excessive amount of technical information, which can lead them to give up on investing.
Hypothesis
Simplifying technical terminology and allowing users to observe the activity of more experienced investors could give users with a starting point.
DEFINE
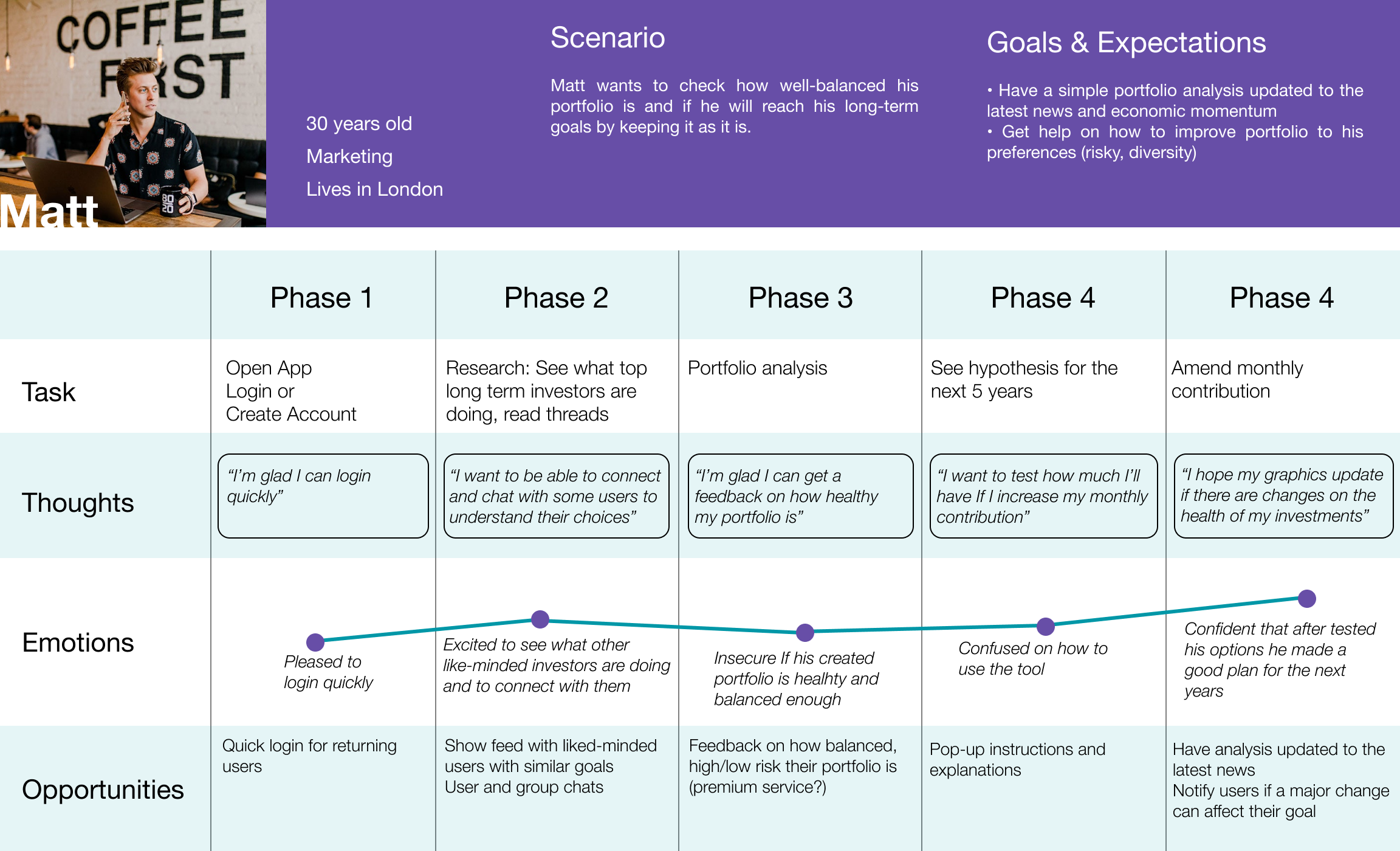
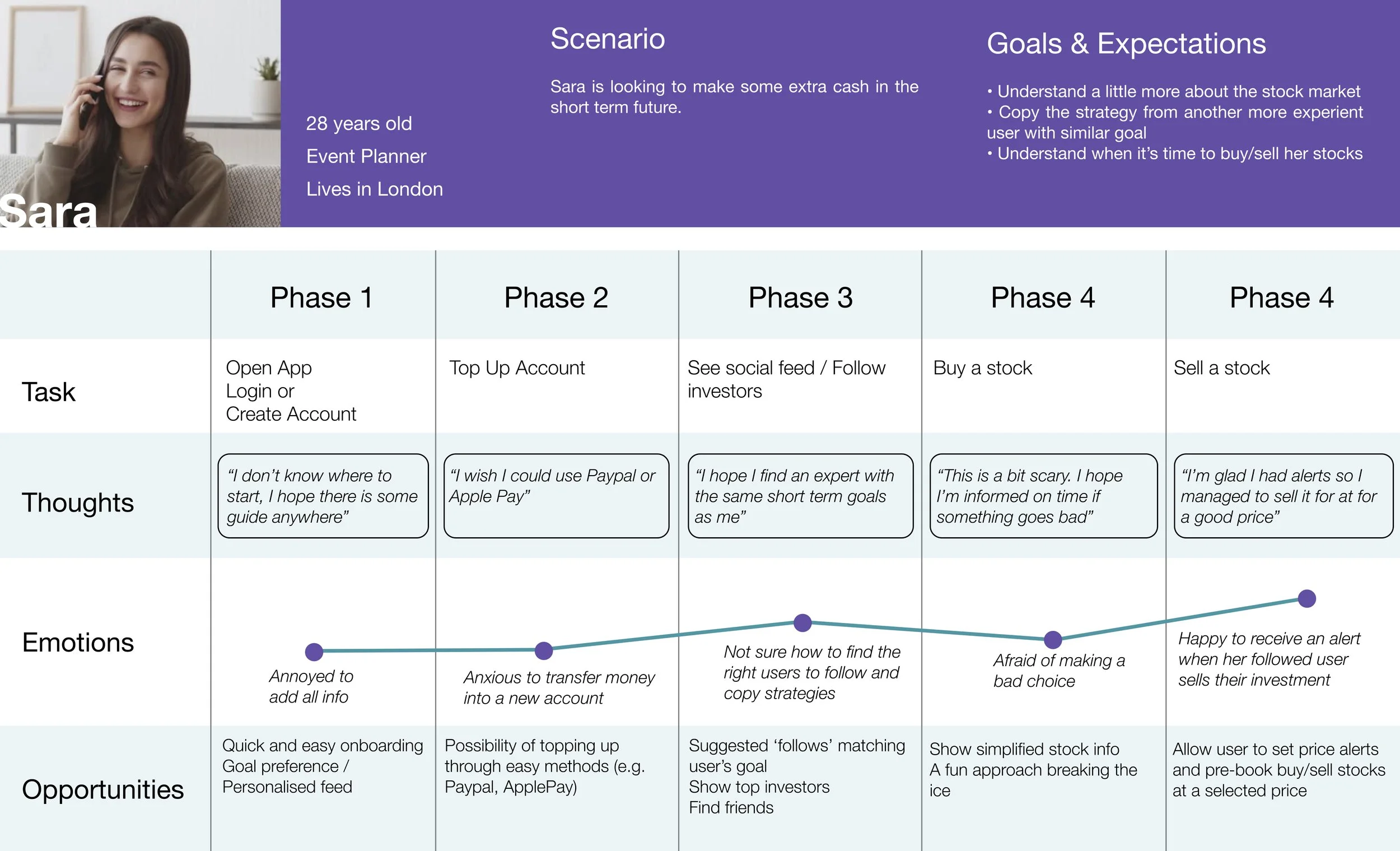
User Personas
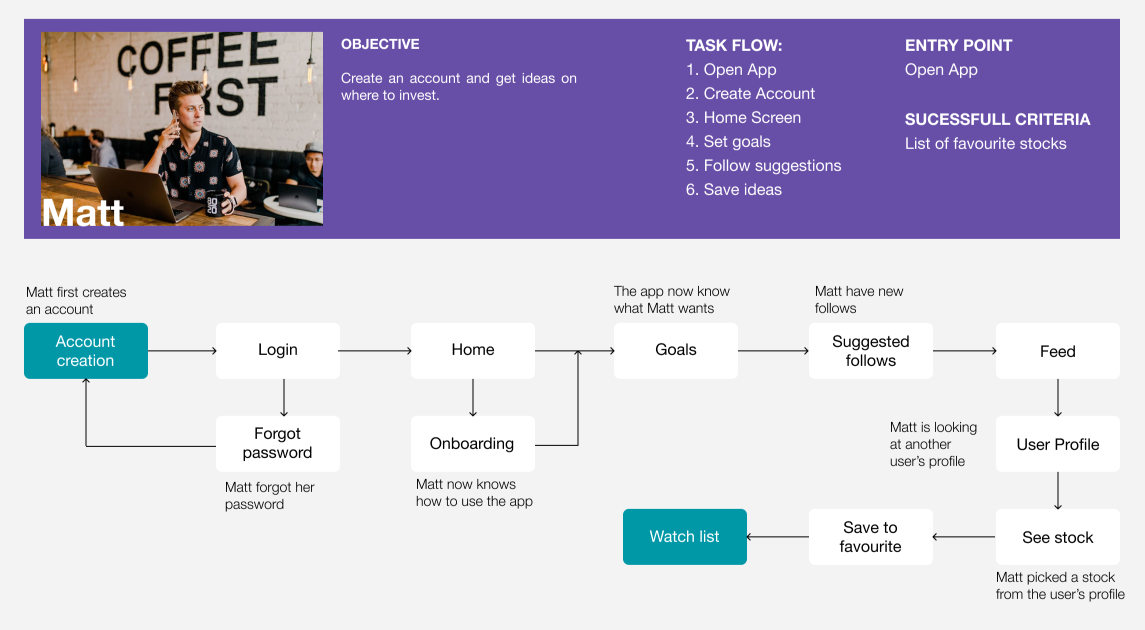
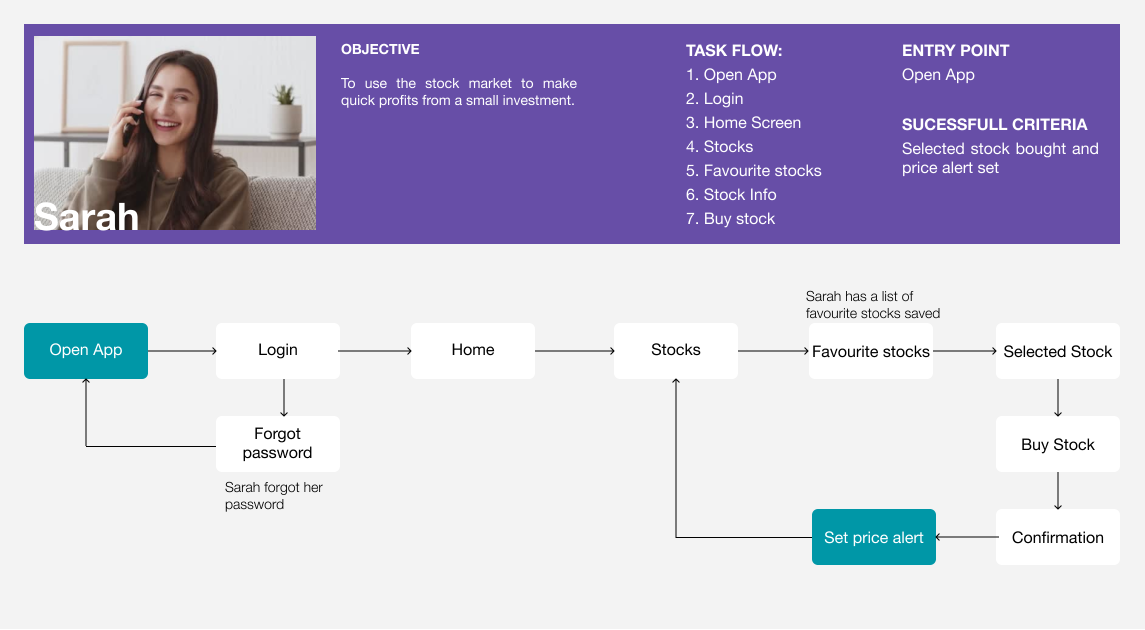
Based on the findings I developed two personas, Sara and Matt, to highlight the needs and frustrations to be addressed. Sara has a spontaneous personality, she is more open to taking risks and is focused on the present moment. In contrast, Matt prefers to have a structured plan and a long-term goal to work towards.
User Journeys
To gain a better understanding of the experiences Sara and Matt would have with Pluto, as well as the features that could be beneficial for them, I created a customer journey map for each persona.
IDEATE
User Flow
Keeping my personas in mind, I mapped out user flows. This allowed me to outline the user paths and functions needed to achieve specific goals, and to understand users’ feelings and expectations at each step of the process.
Card Sort
I also conducted a hybrid card sorting exercise, combining both open and closed methods. Following the results of the card sort, I made adjustments to the sitemap accordingly.
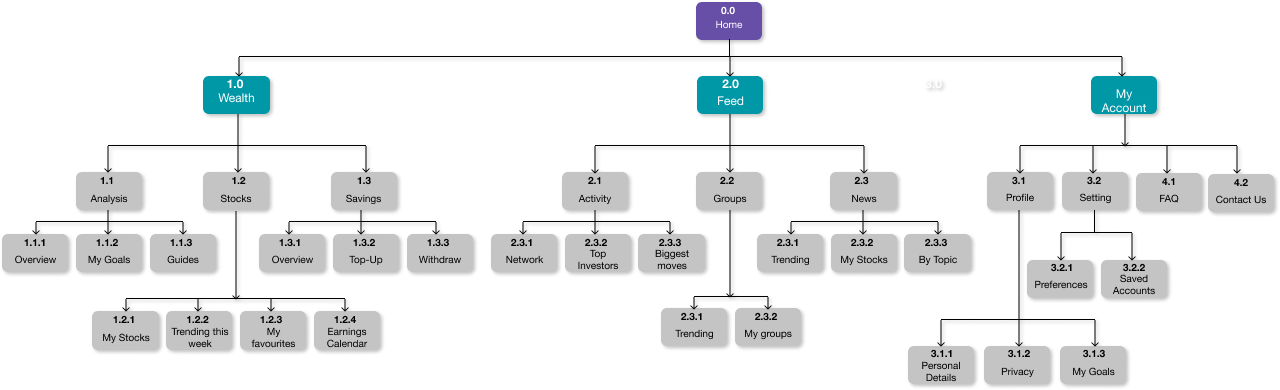
Site Map
I created a sitemap to organise the platform's hierarchy, showing its main sections, subdivisions, and filters.
PROTOTYPE
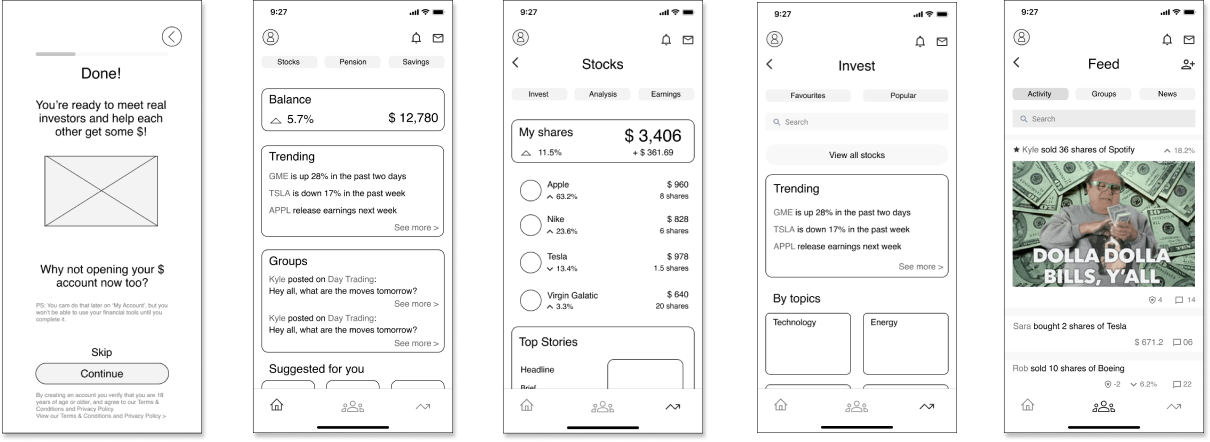
Low-Fidelity Prototype
With the site structure created, I began sketching my initial ideas for Pluto’s interface.
VALIDADE
Testing
Participants
6 participants
28-40 years old
Familiar to UK online banking
Remotely interviewed using Zoom
Goal
Observe whether the features and buttons felt intuitive and easy to access
Determine if users understood Pluto’s proposition.
Process
Write and develop a test script
Rainbow Spreadsheet - organise the data using the Jakob Nielsen method of severity ratings to grade any usability problems
Affinity Map - Identify the most common comments and observations
Critical Issues Identified
01 Home Screen
Confusion regarding the identical buttons in both the top and bottom navigation on the Home screen.
02 ‘Stocks’ Section
The features in the ‘Stock’ section were organised in a deep vertical sitemap, requiring excessive use of ‘return’ buttons for navigation.
03 ‘My Group’ Section
Too many clicks were required to access ‘My Groups’. The purpose of landing page ‘All’ is not clear.
04 Registration Process
Separate registration for social profile and financial account is confusing.
05 Registration UI
Onboarding instruction too small, screen has too much text.
06 Stock Purchase
Users were unsure about which account the funds would be withdrawn from when purchasing a stock.
Refining ‘Home’
Using a combination of pen, paper, and Figma, I gradually increased the fidelity of my prototypes. Through user testing and peer reviews, I got sufficient data to refine the design.
I noted that some users felt certain screens blended together and lacked colour. In a gamifying style, I added colours and icons to create a more engaging experience that also made Pluto’s branding more recognisable.
I also conducted a preference test regarding the naming of the landing screen screen. Out of 13 participants, 8 preferred the header to be ‘Pluto’ instead of ‘Home.’
Using a combination of pen, paper, and Figma, I gradually increased the fidelity of my prototypes. Through user testing and peer reviews, I got sufficient data to refine the design.
I noted that some users felt certain screens blended together and lacked colour. In a gamifying style, I added colours and icons to create a more engaging experience that also made Pluto’s branding more recognisable.
I also conducted a preference test regarding the naming of the landing screen screen. Out of 13 participants, 8 preferred the header to be ‘Pluto’ instead of ‘Home.’
Refining ‘Stocks’
The wireframe included a top header displaying the name of the page and a ‘go back’ button. In the high-fidelity prototypes, I redesigned the entire platform structure to adopt a more horizontal sitemap. This change helped users better orient themselves and reduced the need for excessive ‘go back’ clicks.
To do this, a consistent three-layer structure for Pluto was adopted: main sections, sub-sections, and filters.
The bottom tab links users to the three main sections of the app (Home, Feed, Wealth).
The top header indicates the name of the current section, while buttons below it lead to various sub-sections (e.g. Stocks, Savings, Groups).
A side-slide list of filters on the third row allows users to quickly access specific screens (e.g. Trending, My Stocks, Specific Groups).
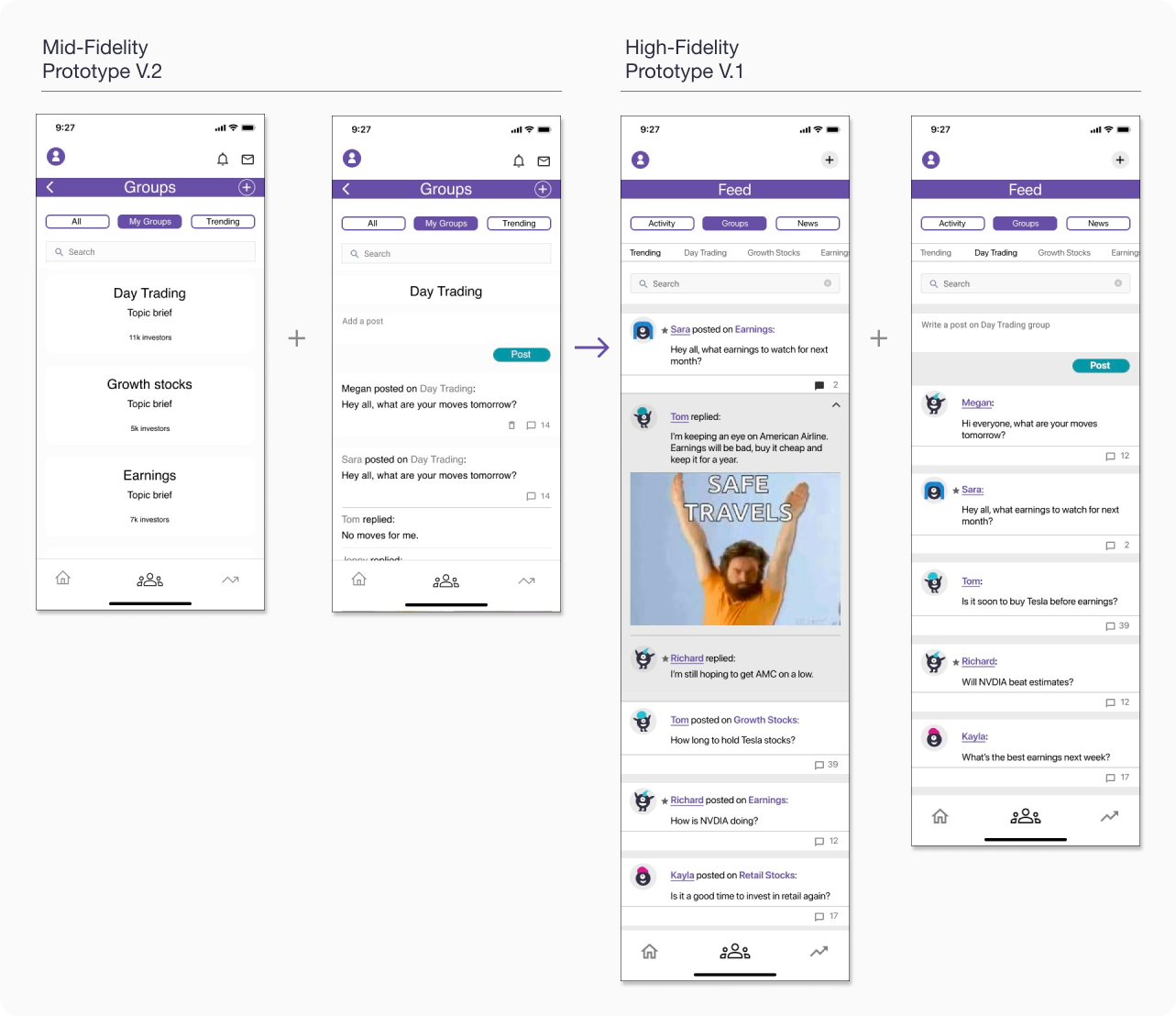
Refining ‘Groups’
Users typically navigated through Feed, Groups, My Groups, and then Chosen Group to read their group threads. During this process, there were no engaging hints or tips, such as trending topics, to enhance their experience. Several participants noted that this navigation path felt long and lacking ‘extras’.
To address this, I restructured the platform to adopt a more horizontal sitemap, similar to the changes made for the Stocks section. This adjustment not only helped users better orient themselves but also reduced the presence of ‘empty’ pages along their journey.
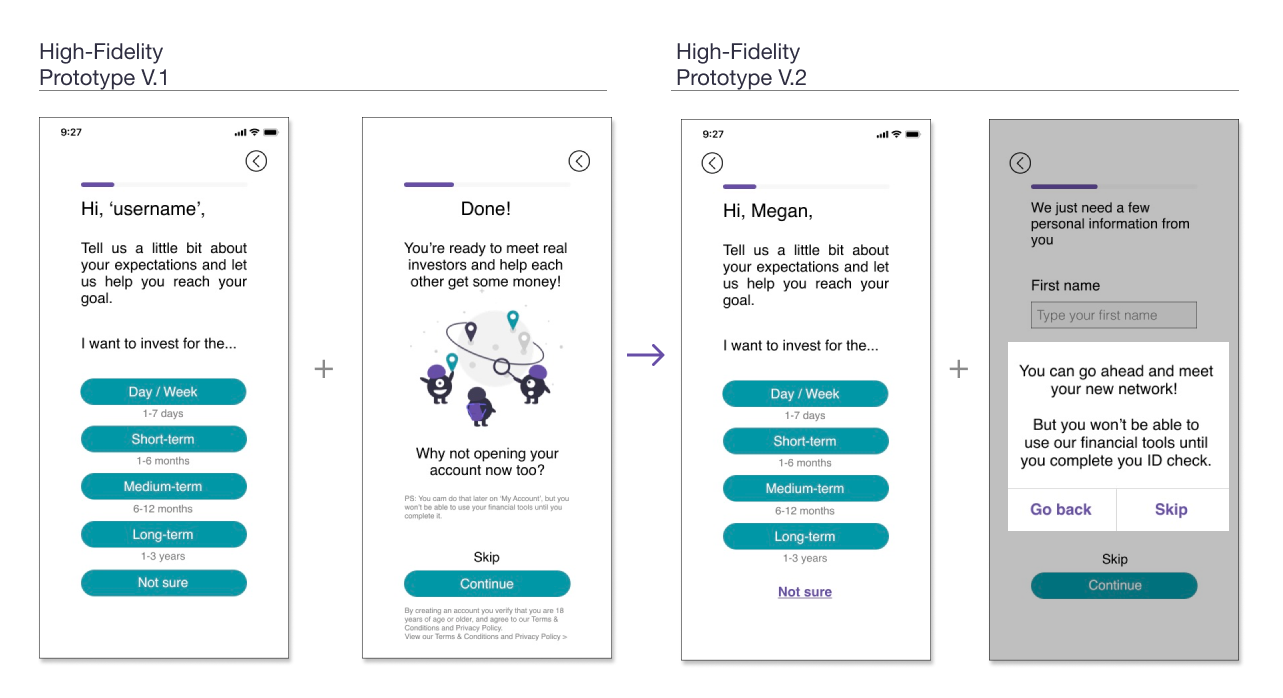
Refining the Onboarding Process
Users showed frustration with the two-step registration process (profile and banking), so I decided to remove the divider screen and streamline the process into one longer flow that includes both the social profile. creation and banking account setup, while still allowing users to ‘Skip.’
If users choose to ‘Skip,’ they are explained that they will gain restricted access, meaning that they use Pluto as a social platform, but they won’t be able to use the financial tools (e.g. investing or savings) until they complete the ID check.
Refining the Stock Purchase Process
The stock screen still felt incomplete. There was no information regarding how they would be paying for a stock.
I added crucial information for the purchasing process. This a brief statement about payment methods, and the user’s current funds.